Dans ce tutoriel, vous trouverez :
Comment personnaliser la page d’accueil de votre site peut être personnalisée : vous pouvez changer les informations qui y apparaissent.
Des informations spécifiques sur le modèle Citadin
Quels sont les éléments à personnaliser quand on démarre un site
Si vous démarrer la personnalisation de votre site et souhaitez apporter les premiers changements obligatoires (message de bienvenue, citation, adresse), vous trouverez les informations spécifiques en fin de ce tutoriel.
A noter que la gestion de la page d’accueil s’appuie sur un deuxième tutoriel en complément : Personnaliser la page d’accueil de votre site : le diaporama
Une notion importante : le widget !
Les pages d’accueil sont constituées de petits modules indépendants qu’on appelle « Widgets », qui permettent de définir les informations que l’on souhaite afficher et leur emplacement. Ces widgets permettent également par ailleurs de gérer les informations que l’on souhaite afficher sur la colonne de droite de l’ensemble des pages de votre site.
Modifier la page d’accueil
Pour modifier les informations qui figurent sur la page d’accueil de votre site, vous devez être en mode Avancé. Il convient donc de :
- Aller dans l’espace d’administration de votre site
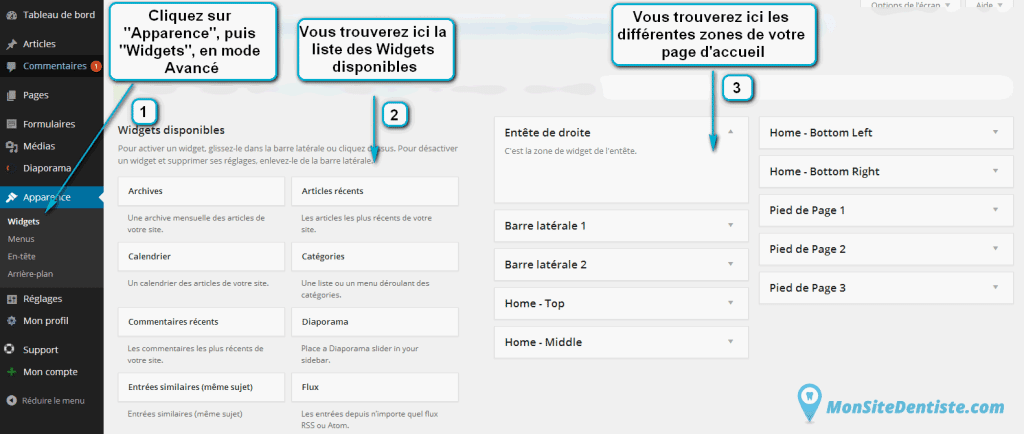
- Sur la colonne de gauche, cliquer sur « Apparence », puis sur « Widgets »
- Sur la page qui s’ouvre, vous trouverez sur la partie de gauche l’ensemble des types d’informations que vous pouvez faire figurer sur votre page d’accueil, et sur la partie de droite l’ensemble des zones de votre page d’accueil que vous pouvez personnaliser.
Vous pouvez regarder sur la colonne de droite les différentes parties de votre page d’accueil et regarder ce qui est déjà présent dans votre modèle.
Notez que dans la grande partie de gauche, les widgets les plus utilisés sont :
MonSiteDentiste – Page caractéristique : qui vous permet d’afficher les informations d’une page de votre site
MonSiteDentiste – Article caractéristique : qui vous permet d’afficher les informations d’un article de votre site
Texte : qui vous permet de rentrer un texte libre
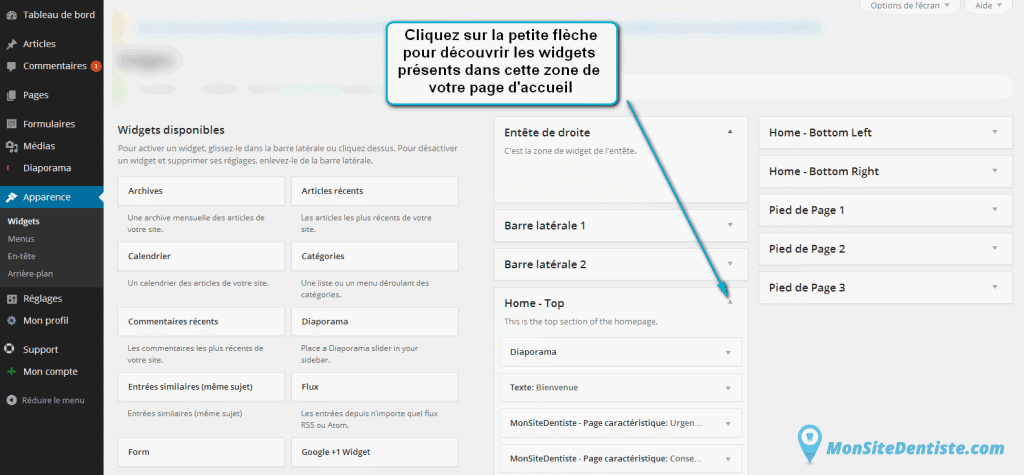
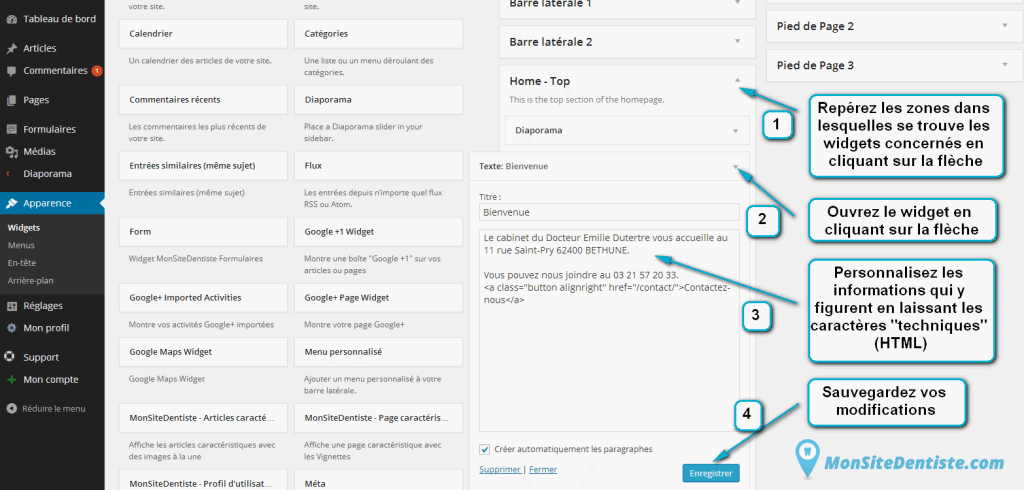
Pour positionner un widget dans une zone située dans la colonne de droite, il suffit de :
- Cliquer sur la petite flêche de la zone souhaitée, dans la colonne de droite (la zone s’ouvre)
- Sélectionner le widget retenu (ex : MonSiteDentiste – Page caractéristique) et le faire glisser à l’aide de la souris jusque dans la zone voulue
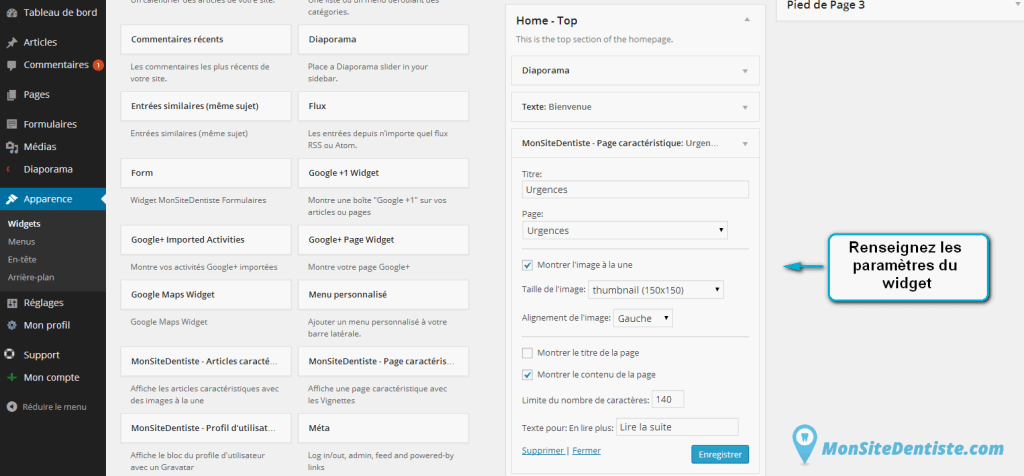
Il suffit ensuite de paramétrer le widget. Vous trouverez ci- après les informations clefs pour paramétrer le widget le plus utilisé : MonSIteDentiste – Page caracrtéristique :
- Titre : rentrer le titre que vous souhaitez voir apparaître sur votre page d’accueil (ex : « Nous contacter »)
- Page : séléctionner la page de votre site que vous souhaitez utiliser (ex : « Contact »)
- Montrer l’image à la une : à cocher si vous souhaitez qu’une photo d’illustration de la page apparaîsse
- Taille de l’image : sélectionner la taille de l’image souhaitée
- Alignement de l’image : à définir pour voir le positionnement de l’image par rapport au texte
- Montrer le titre de la page : à cocher si vous souhaitez que le titre de la page apparaisse en plus du titre que vous avez donné précédement
- Montrer le contenu de la page : à cocher si vous souhaitez afficher le début du contenu de la page sélectionné
- Limite du nombre de caractères : à définir pour limiter la taille du contenu de la page à afficher
- Texte pour : indiquer le libellé du bouton sur lequel vos patients devront cliquer pour accéder à la totalité de la page (ex : « La suite »)
Le modèle CITADIN : un paramétrage complémentaire
Le modèle Citadin s’appuie en partie sur les Widgets, mais utilise également un paramétrage complémentaire pour sa page d’accueil.
Pour y accéder, vous devez, en mode Avancé uniquement :
- Aller dans votre espace d’administration
- Cliquer dans la colonne de gauche sur Genesis -> Nancy Settings
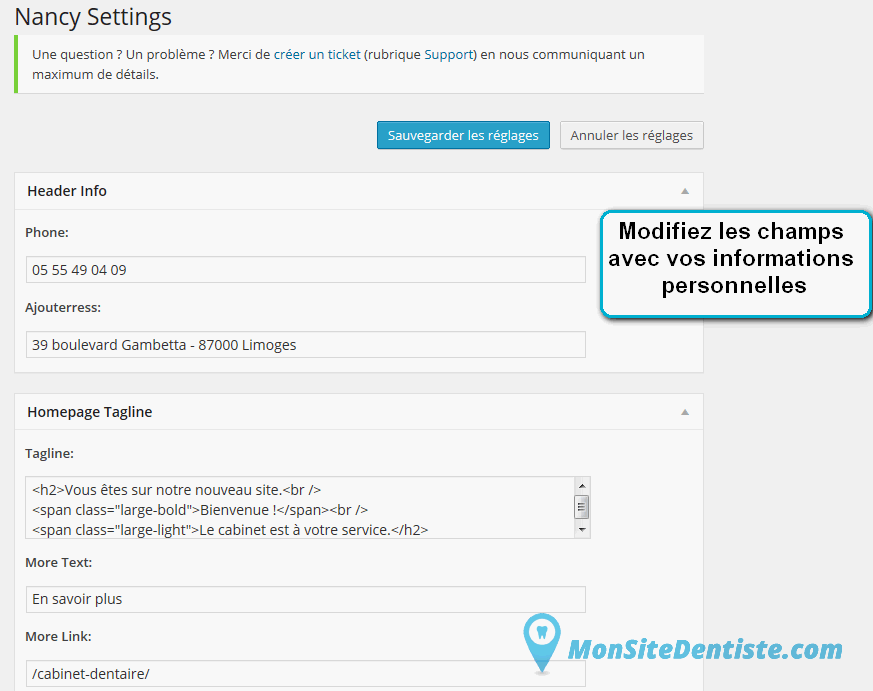
Un écran dédié s’ouvre alors dans lequel vous pourrez modifier vos coordonnées et le message d’accueil de votre site.
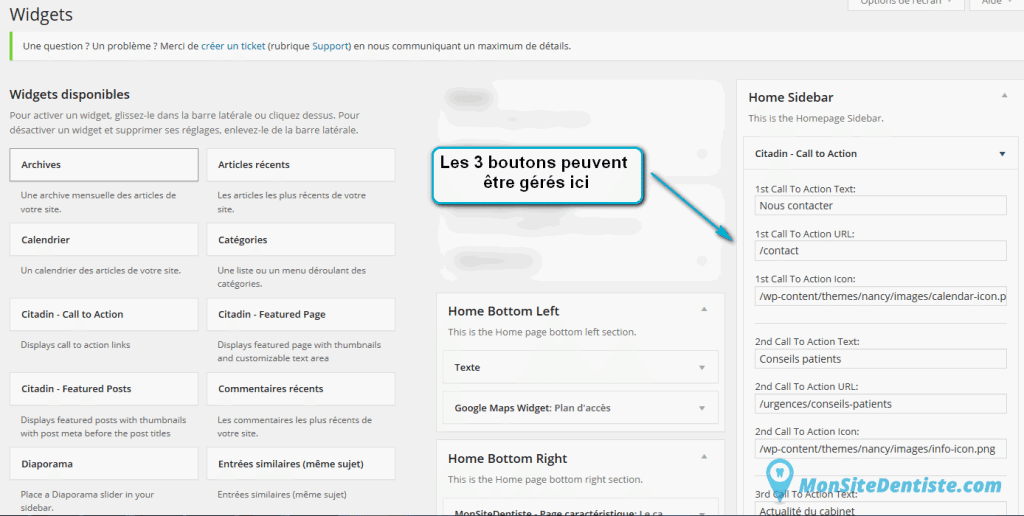
Par ailleurs, sur la page d’accueil de votre site, se trouve 3 boutons à cliquer, sur la partie de droite : Nous Contacter, Conseils Patients et Actualité du cabinet.
Ces informations peuvent être changées dans l’écran des Widgets, zone « Home Sidebar », widget « Citadin Call to Action ».
Page d’accueil et HTML
Au sein de certain Widget, notamment les zones de texte, vous verrez peut-être des signes qui correspondent à du langage de programmation : le HTML. Si vous ne connaissez pas ce langage, vous pouvez simplement ignorer ces signes et les laisser sans les modifier.
Bien démarrer : les premiers éléments à personnaliser
Selon le modèle de site que vous avez choisi, vous pouvez avoir 3 éléments maximum à modifier :
1/ Votre « Message de bienvenue »
« Bienvenue. Le cabinet du docteur [NOM FICTIF] vous accueille au [ADRESSE FICTIVE]. Vous pouvez nous joindre au [N° DE TELEPHONE FICTIF]. »
A faire pour tous les modèles
2/ Votre adresse qui s’affiche en haut de la page d’accueil
A faire uniquement pour les modèles qui dispose de cet affichage : URBAIN / NATURE / PANORAMA / CINEMA / MAGAZINE / TENDANCE / ELEGANCE
3/ Votre « Citation »
« Notre rôle est de vous accompagner, pour que vos dents soient toujours éclatantes de santé ! ».
A faire uniquement pour les modèles qui dispose de cette citation : CLASSIQUE / AVANT GARDE / CINEMA / MAGAZINE / TENDANCE / CITADIN
Pour les modifier c’est très simple, dans la colonne de droite de la page Widget, vous trouverez chacun d’entre eux dans un zone de texte, commençant par « Texte ».
A vous ensuite de jour pour les modifier à votre guise !
Reportez-vous sur le paragraphe dédié au modèle CITADIN ci-dessus pour personnaliser les éléments complémentaires de votre modèle.